Horizontal content scrollの使い方
- 下記ページの 「Download」 よりファイル1式をダウンロード。
Horizontal content scroll
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
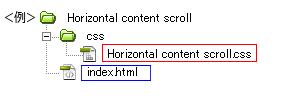
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Horizontal content scroll.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; border: 0; } #container { width: 600px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからHorizontal content scrollの設定*/ #content { overflow: hidden; } .contentbox-wrapper { position: relative; left: 0; width: 3000px; height: 100%; } .contentbox { width: 580px; height: 100%; float: left; padding: 10px; } #nav { margin-top: 10px; padding: 5px 10px; } #nav ul li { display: inline; margin-right: 10px; } #nav a.active { font-weight: bold; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!--ダウンロードしたファイルよりjavascript部分を抜粋して追記--> <script> function goto(id, t) { //animate to the div id. $(".contentbox-wrapper").animate({ "left": -($(id).position().left) }, 600); // remove "active" class from all links inside #nav $('#nav a').removeClass('active'); // add active class to the current link $(t).addClass('active'); } </script> </body>・<body></body>内にコードを記述<div id="content"> <div class="contentbox-wrapper"> <div id="about" class="contentbox"> <h3>About</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> <div id="work" class="contentbox"> <h3>Work</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> <div id="contact" class="contentbox"> <h3>Contact</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> </div> </div> <div id="nav"> <ul> <li > <a class="active" href="#" onClick="goto('#about', this); return false"> About </a> </li> <li> <a href="#" onClick="goto('#work', this); return false"> Work </a> </li> <li> <a href="#" onClick="goto('#contact', this); return false"> Contact </a> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Horizontal content scroll</title> <link rel="stylesheet" type="text/css" href="css/Horizontal content scroll.css"> </head> <body> <div id="container"> <div id="content"> <div class="contentbox-wrapper"> <div id="about" class="contentbox"> <h3>About</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> <div id="work" class="contentbox"> <h3>Work</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> <div id="contact" class="contentbox"> <h3>Contact</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ornare nibh, vel condimentum risus blandit ut. Sed vel tortor ac ligula blandit interdum eu vel leo. In semper, nunc sit amet tincidunt volutpat, nisl elit tempor eros, at rutrum nisl enim a lorem. Ut quis tellus felis. Maecenas rhoncus accumsan odio quis faucibus. Aliquam erat tortor, vehicula eget facilisis eget, commodo et sapien. Suspendisse potenti. Praesent convallis urna non est mollis ultrices. Fusce fringilla lacinia sapien non eleifend. Morbi venenatis nulla id libero tempus et volutpat sem facilisis. Duis eu lacus sapien. Aliquam a lorem justo. Cras nec mi quam, vitae fermentum urna. </p> </div> </div> </div> <div id="nav"> <ul> <li > <a class="active" href="#" onClick="goto('#about', this); return false"> About </a> </li> <li> <a href="#" onClick="goto('#work', this); return false"> Work </a> </li> <li> <a href="#" onClick="goto('#contact', this); return false"> Contact </a> </li> </ul> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> function goto(id, t) { //animate to the div id. $(".contentbox-wrapper").animate({ "left": -($(id).position().left) }, 600); // remove "active" class from all links inside #nav $('#nav a').removeClass('active'); // add active class to the current link $(t).addClass('active'); } </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
